Bailklah teman-teman. Hari ini saya akan memberikan tips bagaimana cara membuat Recent Post/ Postingan terbaru yang bisa anda tampilkan di blog anda agar memudahkan para readers mencari apa yang ingin dibaca. Untuk lebih jelasnya, bisa teman-teman lihat contoh gambar dibawah ini :
Ada beberapa cara membuat recent post, bisa dengan menggunakan feedburner atau dengan memanfaatkan feed default blogger.
Keduanya pernah saya coba di blog saya, tetapi yang lebih praktis adalah dengan menggunakan feed default blogger.
Mengenai cara membuatnya, silahkan ikuti langkah-langkah dibawah ini:
1. Masuk ke Dashboard -> Tata Letak -> Elemen halaman
Pilih Tambah Gadget
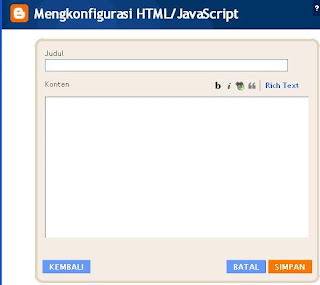
2. Pilih HTML/Java Script, dan kemudian akan ditampilkan gambar seperti ini:
Note : judul bisa anda ganti terserah dengan selera anda, tidak mesti harus Recent Post. Misalnya Recent Artikel.
3. Masukkan kode berikut kedalam HTML/Java Script diatas :
<script>
//credit to hoctro
function rp(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
var readmorelink = "(lagi)";
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
if ("content" in entry) {
var postcontent = entry.content.$t;
} else if ("summary" in entry) {
var postcontent = entry.summary.$t;
} else
var postcontent = "";
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostdate == true) document.write('# ' + cdday + ' ' + monthnames[parseInt(cdmonth,10)] + '>> ');
document.write(posttitle + ' ');
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write(postcontent);
} else {
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write('-> ' + postcontent + '...' + readmorelink);
}
}
document.write('</li>');
document.write('<hr width="100%" size="1" />');
}
document.write('</ul>');
}
</script><script>var numposts = 15; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script><script src="http://rizalblogmaster.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"> </script>
catatan:
var numposts = 15 angka 15 bisa anda ganti dengan banyaknya judul postingan yang akan anda tampilkan, misalnya 5
var showpostdate=false , bisa diubah menjadi : var showpostdate=true
var showpostsummary=false , bisa diubah menjadi : var showpostsummary=true
http://rizalblogmaster.blogspot.com anda ubah dengan nama blog anda.
4. Lalu Kemudian, Klik "SIMPAN"
dan Selesai. Selamat mencoba ya teman-teman. Have a nice blogging.:)



















0 komentar:
Post a Comment