Buat teman-teman yang mempunyai blog dan di blognya pada bagian judul postingan ingin membuat background yang warnanya bebrbeda dengan background utama maka anda bisa mengubah sedikit script pada template anda. Menurut beberapa sumber yang pernah saya baca agar blog lebih seo friendly maka judul postingannya di buat lebih besar ukurannya dari ukuran teks isi postingan, dan lebih kecil dari ukuran teks dan deskripsi header. Selain itu membuat background pada judul postingan bisa memudahkan pengunjung melihat judulnya, dan katanya lebih memudahkan search engine mendeteksi keyword yang ada di judul tersebut.
Contoh judul postingan yang di-ubah background-nya bisa dilihat seperti gambar di bawah ini.
Untuk mengubah /membuat background judul postingan lakukan prosedur berikut:
1. Di dashboard pilih Rancangan , Edit HTML
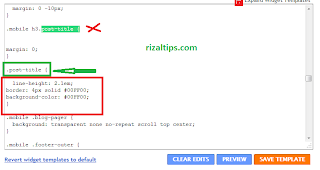
Cari kode : post-title {
Di bagian bawah post-title { , masukkan kode
line-height: 2.1em;
border: 4px solid #00FF00;
background-color: #00FF00;
catatan: #00FF00 adalah kode hexadesimal untuk warna biru (bisa gunakan warna lain)
jika ingin menggunakan warna lain, Bisa anda lihat jenis-jenis warna disini
Catatan: jika kode post-title { tidak anda temukan pada HTML anda. bisa anda buat sendiri. contoh.
.post-title {
line-height: 2.1em;
border: 4px solid #00FF00;
background-color: #00FF00;
}
Ingat: harus diakhiri dengan "}"
Bisa anda lihat contoh lainnya di HOW TO BLOG | CAD TIPS
Baiklah teman-teman. Mungkin itu tips yang bisa saya berikan. Semoga Bermanfaat dan Selamat mencoba.:)


















dah saya terapkan ke blog ane sekarang lebih cantik...
ReplyDeletethanks ya gan :)
widhi: sipsip. sm2 widhi. have a nice bloggin.;)
ReplyDelete