Haloo sobaaat. Terima kasih telah berkunjung ke blog saya. Baiklah, kali ini saya akan memberikan tips cara add widget alexa pada sidebar blog anda. Mungkin ada diantara teman-teman yang masih bingung cara add widget alexa rank (alexa rank) di blog anda. Sebenarnya ada sebuah situs yang menawarkan layanan gratisan, yang bisa anda manfaatkan. jadi tidak perlu pusing memikirkan rumitnya script, karena scriptnya telah disediakan oleh situs tersebut, anda hanya pelu meng-copy-nya dan memasang (tambah/pasang) script widget alexa rank tersebut ke blog anda.
Anda dapat membuat widget Alexa button untuk memudahkan memantau dan mengetahui ranking Alexa dari blog anda. Hal ini sangat berguna jika di browser anda belum terinstal Alexa toolbar. Umumnya blogger memasang widget Alexa pada blog mereka. Semakin kecil nilai Alexa maka semakin bagus peringkatnya. Contoh widget Alexa dapat dilihat di bawah ini:
Untuk menambahkan Alexa button ke website/blog anda lakukan langkah berikut:
1. Login ke Alexa services, klik disini
2. Setelah muncul halaman Alexa Site Button, masukkan alamat (url) blog anda:
misalnya: http://namablog.blogspot.com
Klik tombol Build Widget
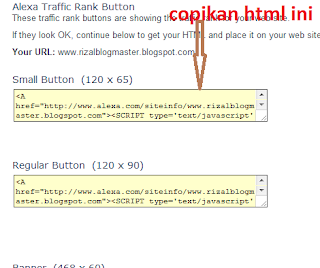
3. Akan muncul halaman yang berisi script, copy script berikut (pilih satu saja, sesuai selera anda), script ini nantinya akan dimasukkan ke gadget html/javascript
4. Login ke dashboard, pilih Tata letak =>Elemen Halaman
Pilih Tambah Gadget, panduan untuk memasukkan script ke gagdet html lihat panduannya disini




















0 komentar:
Post a Comment